Projects¶
A selected list of projects that I created or am/was involved in. They include both work projects and personal ones.
Software Engineering¶
-
Opal
A solution providing patients timely access to their medical data. It empowers patients and their caregivers to play an active role in their care.
-
Digital Printing Workflow
A web application built with Python and Django to manage a digital printing workflow including sending print jobs to an industrial printer via JMF/JDF.
-
Concernification Study
A study web site built with TypeScript and Angular to allow study participants to provide their feedback interactively.
-
TouchCORE
A tool for software design modelling aimed at developing scalable and reusable software design models.
Personal Projects¶
-
COVID-19 Montreal Dashboard
A dashboard built with Plotly Dash for the epidemiological situation of the corona virus pandemic in Montréal and Québec.
-
SEPAQ Availability Scraper
A scraper for availability of SEPAQ camp sites that makes it easier to find available camping spots across all SEPAQ parks.
-
Tippspiel
A web application for users to predict results of football (or soccer
) matches and compete with each other.
Archive¶
Projects in this category are older and mentioned here for completeness sake. In case of an open source project it means that the corresponding repository is archived.
-
Docker Monitor
A simple helper script that allows you to monitor docker containers to ensure they are running and healthy.
-
Kinect Project
A university project using the Kinect for an experiment to measure how humans perform pointing in 3D.
-
Hochseilgarten Nagold
A responsive website set up using Wordpress for a high ropes garden.
-
Max Payne Zone
A fan site for the game Max Payne providing news about the game in German.
Project Details¶
Opal¶
Since 2021 I have been working with the Opal Health Informatics Group on the Opal solution (1). As the Software Architect I am overseeing the software architecture and future design of Opal. I helped establish various best practices and improvements, such as using containerization, CI/CD, use of code quality tools, "everything as code", dependency management via Renovate, and more.
- Opal is a patient portal designed to empower patients with their medical information. It consists of the patient portal, and a hospital-facing part to manage the medical data as well as enrich it to make it more useful for patients.
A big part is the question of how many of the legacy components can be migrated to a new component. I proposed the Strangler Fig Migration Pattern instead of doing a "big bang replacement".
I also develop new features and troubleshoot. For example, I designed and implemented support for smart devices. This allows a patient to send vital signs to the hospital.
Recently, I lead the effort to open source our code base. In March 2025, we open sourced the Opal solution.
Information:
- Website: https://www.opalmedapps.com/en
- GitHub: https://github.com/opalmedapps
- Documentation: https://docs.opalmedapps.com
Digital Printing Workflow¶
In 2020 I built a web app for a client to manage a digital printing workflow. The web app helps keep the overview of print jobs and allows the user to follow the progress from planning, printing, to production, shipment, and completion (it has been invoiced). This web app significantly decreases the manual steps (which are error-prone) to be performed by a user and therefore reduces the potential for errors. It has successfully helped to manage large amounts of print jobs during peak times.
Django is used to define a general model (data structure) for all data which is coming from various sources (XML, CSV, PDF, HTML). Individual small services/components are used to process these different sources. I did consider a microservice architecture but for the type of application it is overkill and would have unnecessarily increased the complexity. The services/components were developed separately and packaged as Python packages. Some are containerized while others are dependencies of (i.e., part of) the Django web app.
A central part is the ability to print a job directly from the web app on the production printer. This is accomplished by integrating the printer via the industry standard JDF/JMF. JMF stands for Job Messaging Format and is a communication protocol based on XML over HTTP. JDF stands for Job Definition Format which describes the print ticket in XML for the production printer.
In this project I used a linter and wrote unit tests from the beginning and have to say that has helped to increase the quality of the application. It has lead to only a few bugs that made it into production. I also used drone as the continuous integration server and for deployment to the staging environment.
Information:
- Backend: Python, Django, PostgreSQL
- Frontend: CSS, HTML, JavaScript, jQuery, Bootstrap
- Other: Docker, Unit Testing, CI/CD, Web/Document Scraping, Data Analysis (pandas), Git, Bash, XML, JSON, Network Printing via JDF/JMF
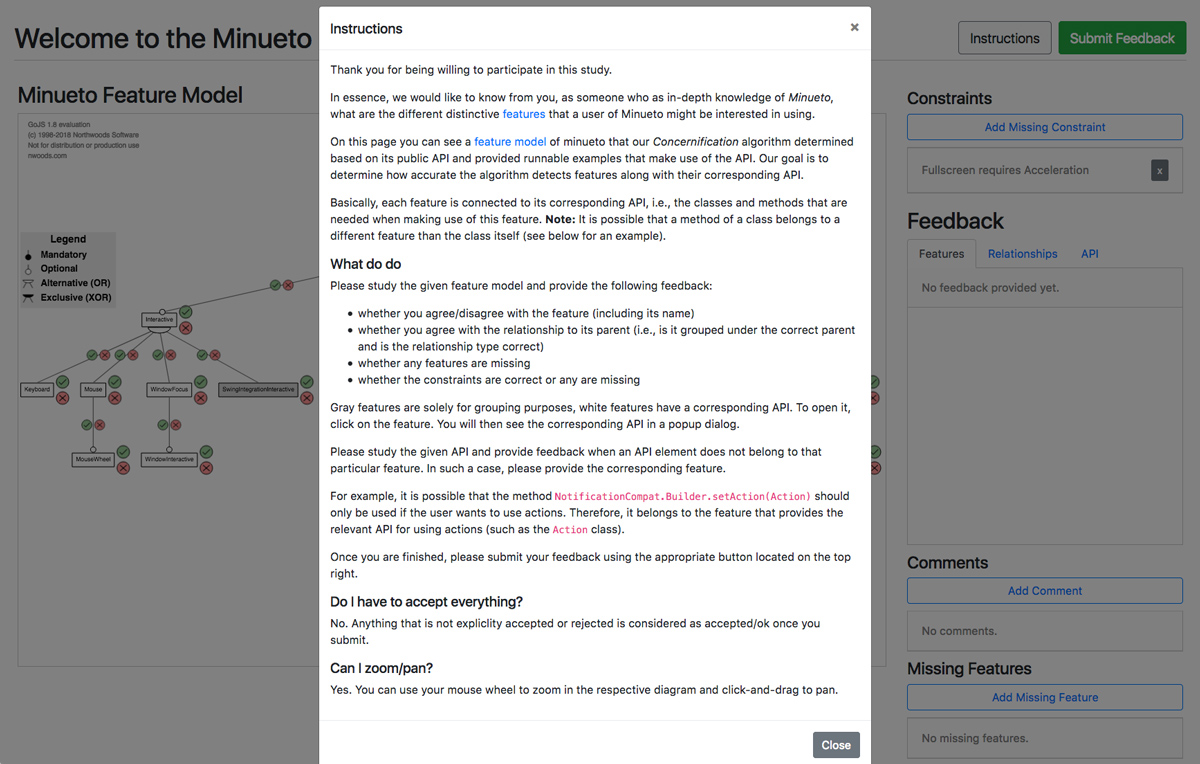
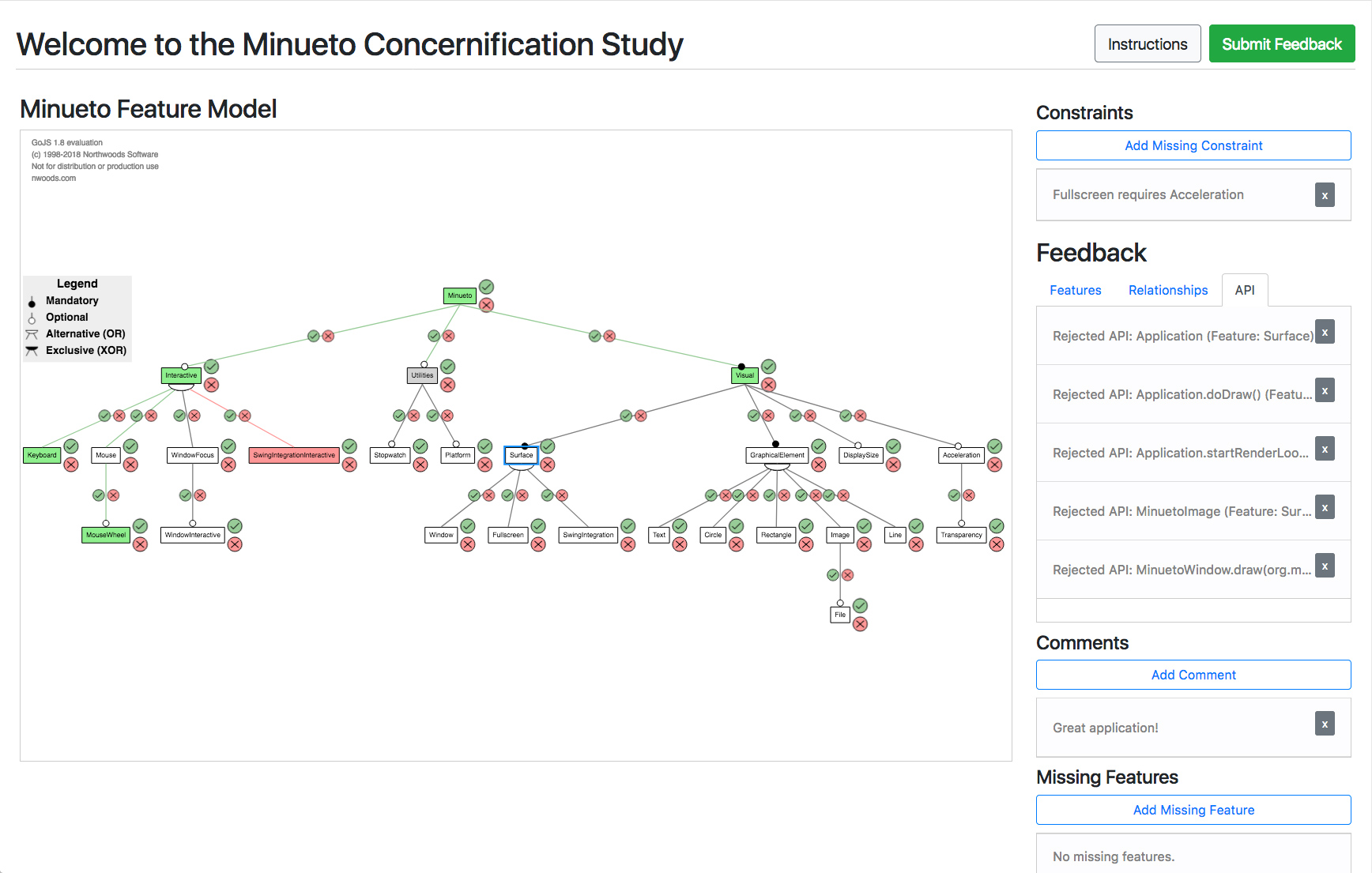
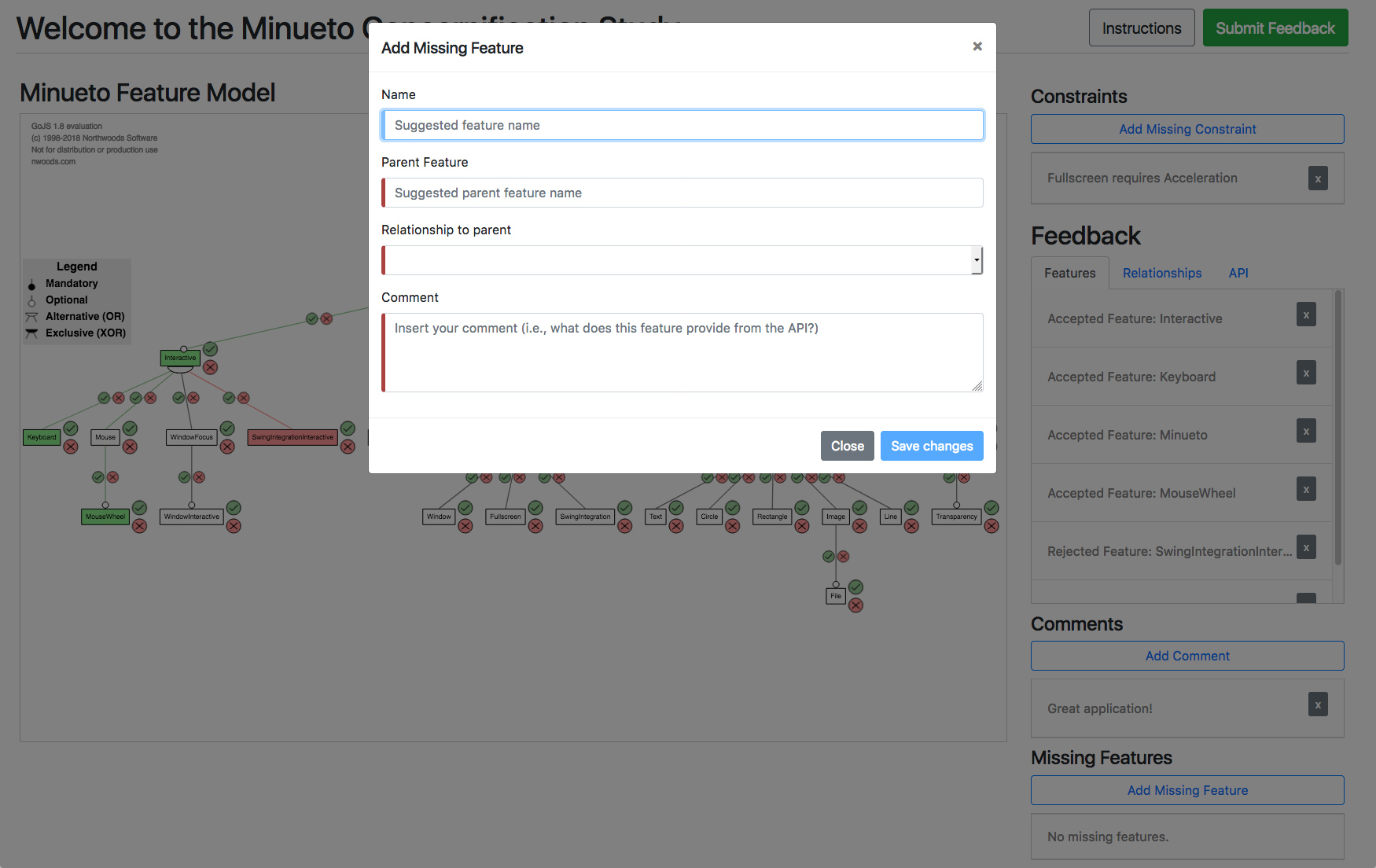
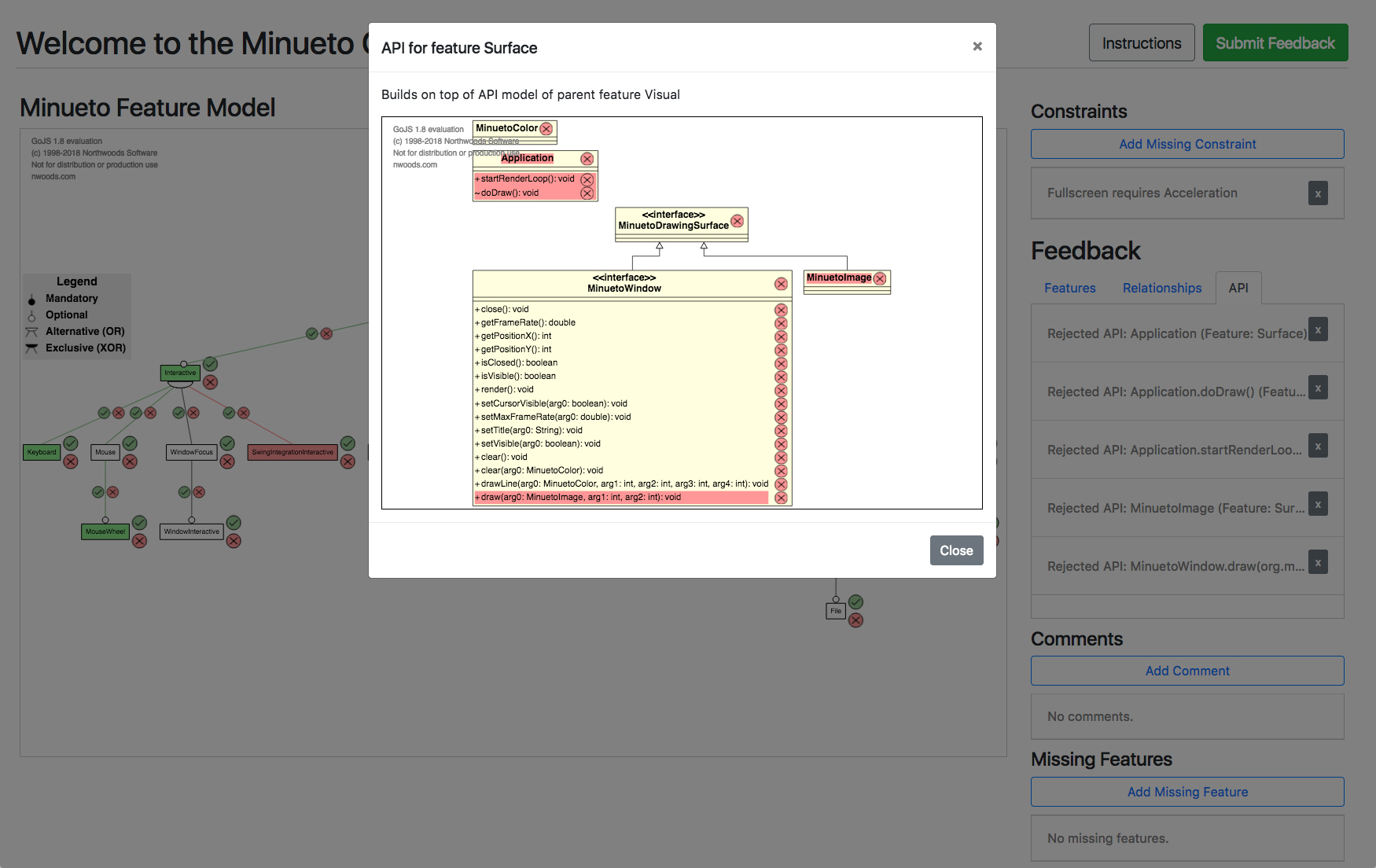
Concernification Study¶
In 2018, during my PhD research I designed an algorithm that extracts a feature model along with the API for each feature from a framework. This is done by looking at examples that are typically provided to show different use cases/features of the framework. I needed to evaluate the accuracy of the algorithm with a user study.
To allow participant to provide feedback in an interactive way, I built a web application using Angular on the client-side and Node.js on the server-side. The feedback is collected for evaluating the result of an algorithm I designed, which extracts a concern (feature model and the corresponding API for each feature) of a software framework. The framework I mainly used is the Android SDK (specifically the notifications part).




The diagram part is done using GoJS, a nice JavaScript Diagram framework. The remainder of the UI is done using Bootstrap and jQuery. The study data is loaded from JSON files. Once a user submits the feedback, an API is called on a Node.js server which then stores the data.
Information:
- Technologies: Angular, TypeScript/JavaScript, Node.js, Express.js, REST, JSON, HTML, CSS, Git
- Try it out
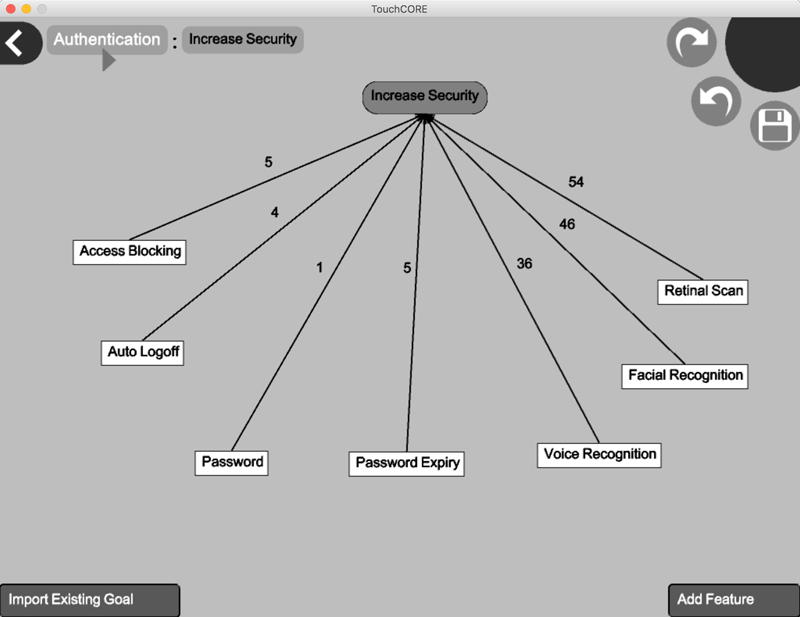
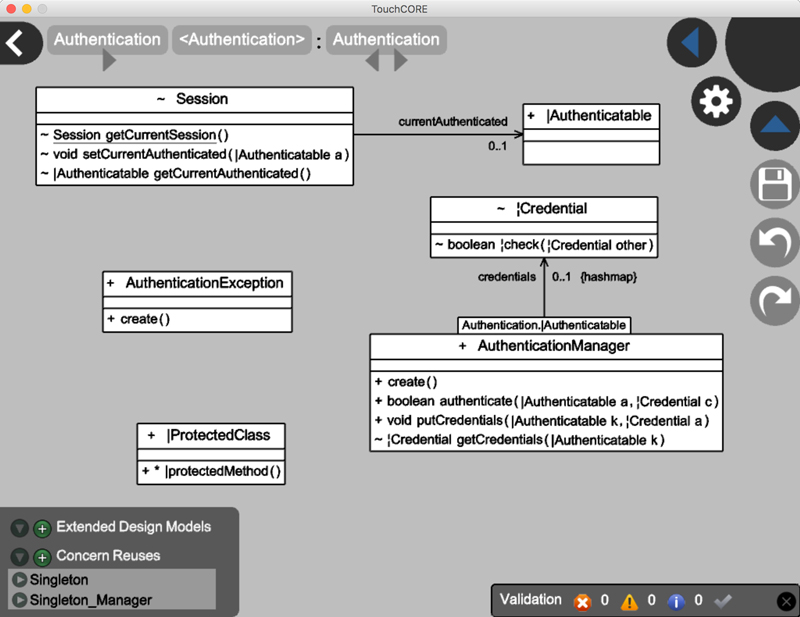
TouchCORE¶
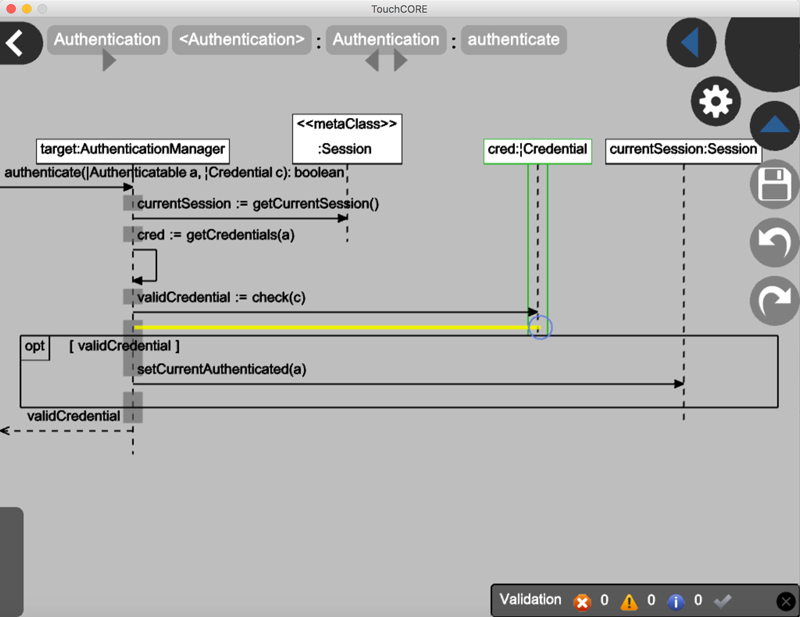
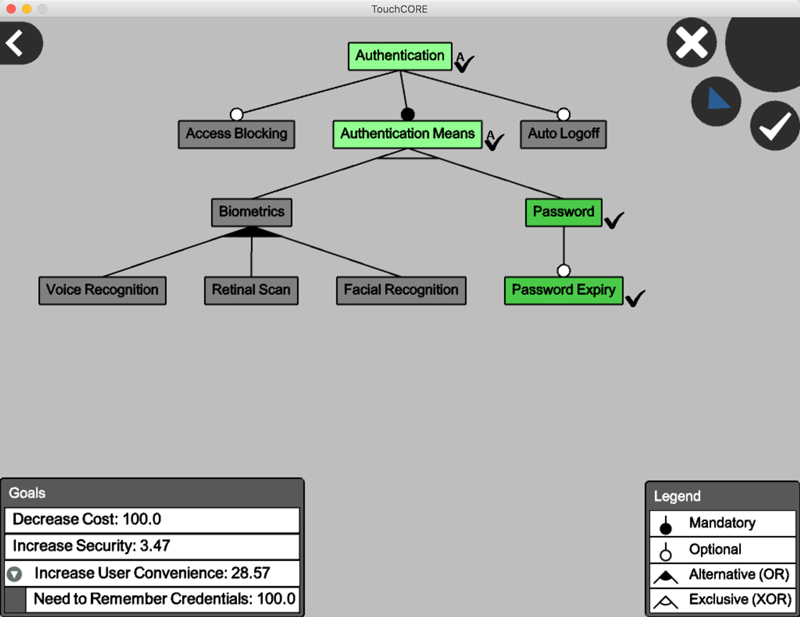
During my PhD, I was part of a team (as the Lead Software Developer/Software Architect) working on TouchCORE, which is a multitouch-enabled tool for agile concern-oriented software design modeling aimed at developing scalable and reusable software design models.



Besides the main focus being on reuse, the tool also focusses on allowing users to quickly and seamlessly build software design models. It provides a touch-based interface allowing the user to use multitouch gestures besides using the traditional keyboard and mouse. For example, I designed the sequence diagram editor that allows a user to define the behaviour for the given class diagram in a fast and intuitive way.

At the end, the user can generate the code for the design.
The backend is built with the Eclipse Modeling Framework (EMF) and the frontend with MT4j to provide the touch-based interface.

Information:
- Technologies: Java, OOP, Eclipse Modeling Framework (EMF), XML, Code generation, JUnit, GUI, Git
- Project Management: Bitbucket (Issue Tracker, Pull Requests, Code Reviews, Wiki)
- Videos:
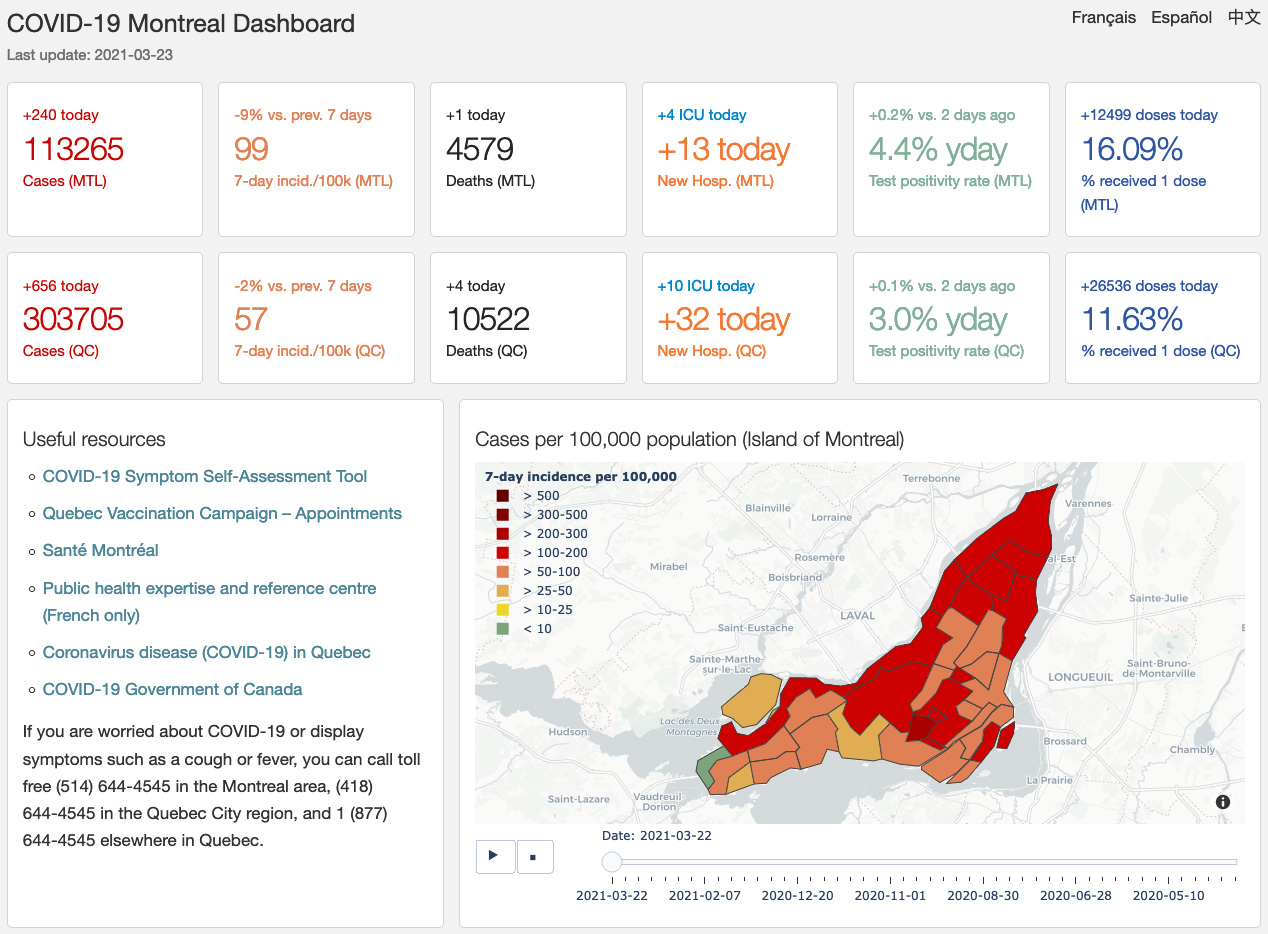
COVID-19 Montreal Dashboard¶
Dashboard for the epidemiological situation of the SARS-CoV-2 (coronavirus) pandemic in Montréal and Québec.

I started contributing to this project towards the end of 2020. I helped update it to the latest data formats of data provided from official sources, and adding more graphs. In addition, I automated the download and update of data every day. This helped keep the data up-to-date without any manual intervention.
Information:
- Technologies: Python, pandas, Plotly, Dash, Git, Bash
- Blog post
- Project on GitHub
- View project
SEPAQ Availability Scraper¶
Scraper for availability of SEPAQ camp sites. Makes it easier to find available camping spots across all SEPAQ parks.
It extracts all availability information for specific types of camp sites (Prêt-à-camper(1) ). The information is then parsed and camping sites with a given minimum availability (number of days) are extracted and the parks with their date ranges output for review.
- Ready to camp: You only need to bring your food and sleeping bags.
The script can also be adjusted to look at specific camp sites and only look for availability in interested date ranges for those.
Information:
- Technologies: Python, Web Scraping
- Read the blog post
- Project on GitHub
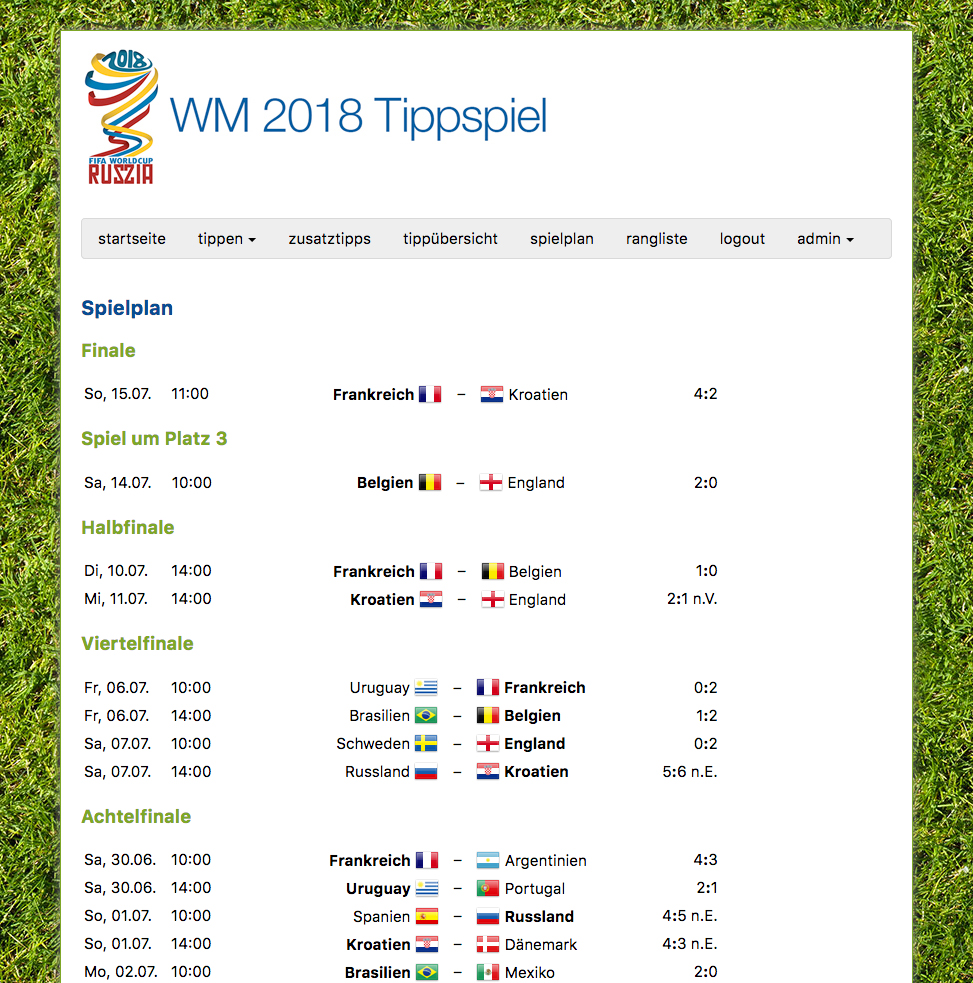
Tippspiel¶


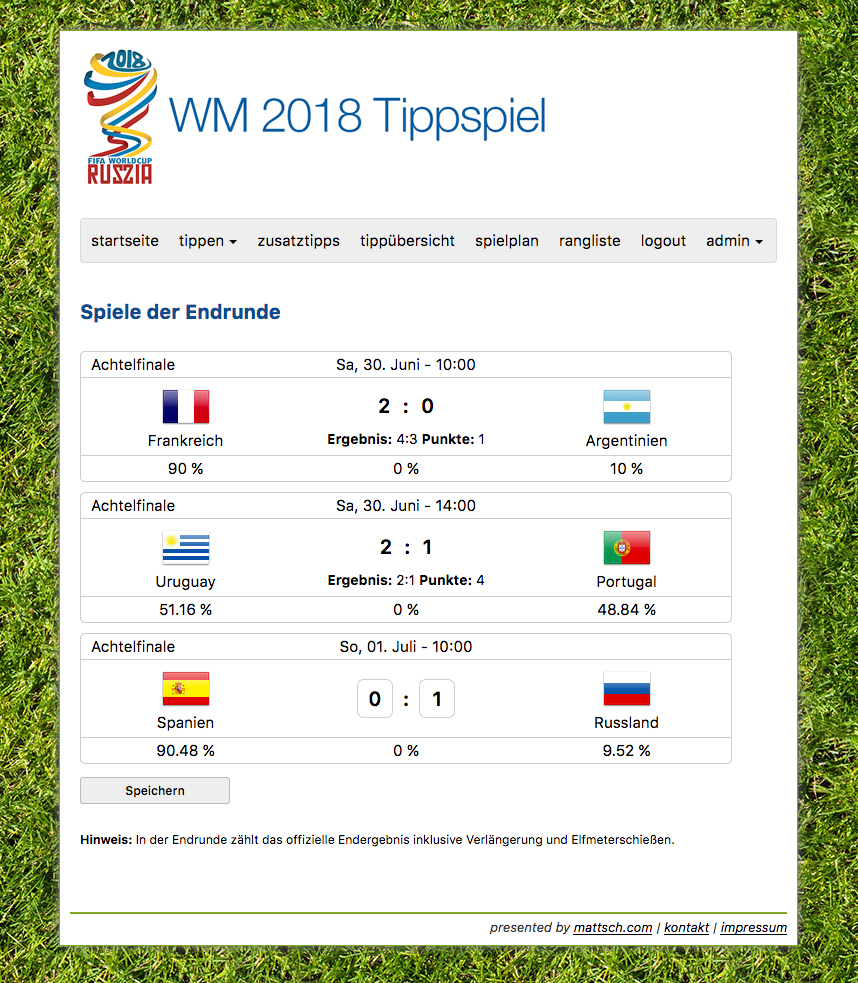
A Tippspiel is a prediction game where the game results of (football) matches are predicted and varying points given based on the actual result. Starting in 2006, I have been running a Tippspiel (almost) every two years for each World Cup and European Championship where approximately 50 users participate for fun. Besides game results, there are also additional questions (for example, which team will win the World Cup) allowing users to earn bonus points.


The frontend is built with HTML5 and CSS3, is responsive(1), and supports Retina screens. In the screenshots, you can see how the layout and texts are adjusted for smaller screens and mobile devices while showing the same information.
- See the additional screenshots in the "slideshow" when you click on a screenshot.
The backend is built with PHP and MySQL running on an Apache server. The game data is retrieved from a web service (OpenLigaDB) using a REST API and (their older SOAP API) returning JSON. A script is executed periodically by a cron job to retrieve new match results and new fixtures (for the knockout phase).
Information:
- Technologies: PHP, MySQL, SOAP/REST API (XML/JSON), HTML5, CSS3, Apache
- View Project
Docker Monitor¶
Info
This project is archived (not actively maintained anymore).
Simple helper script that allows to monitor docker containers to ensure they are running and healthy. The script only outputs anything in the opposite case (non-running or unhealthy). This allows it to be used for cronjobs etc.
Information:
- Technologies: Python, Docker, Bash
- Project on GitHub
Kinect Project¶
In 2011, during my graduate degree at university, my team (three in total) did a project using the Kinect to build a Fitts' Law 3D application. Fitts' Law shows how users perform the act of pointing (virtually) to an object on a screen using a pointing device (such as the mouse).
The goal was to build an application that allowed to gather measurements on how humans perform pointing in a three-dimensional space. The Kinect and application were installed/running on a screen installed in a hallway that is showing a digital information board. A background application was managing the window management to switch from the information screen to the application using a dedicated gesture, and back to the screen after no input is detected by the Kinect for a certain time. The user can then play the game, as you can see below, and is then presented with their "performance".
The Kinect backend was written in C++ making use of an (unofficial) Kinect SDK. The frontend was done with Unity, and written in C#, including its backend to store the results of each player in a SQLite database. The Kinect backend and frontend were connected using a socket in order to receive the detected hand gestures and movements.
Information:
- Technologies: C#, Unity, SQLite, C++, Subversion (SVN)
- Video showcasing how a person interacts with the screen and performs the experiment
- Close-up video of the screen showing the game
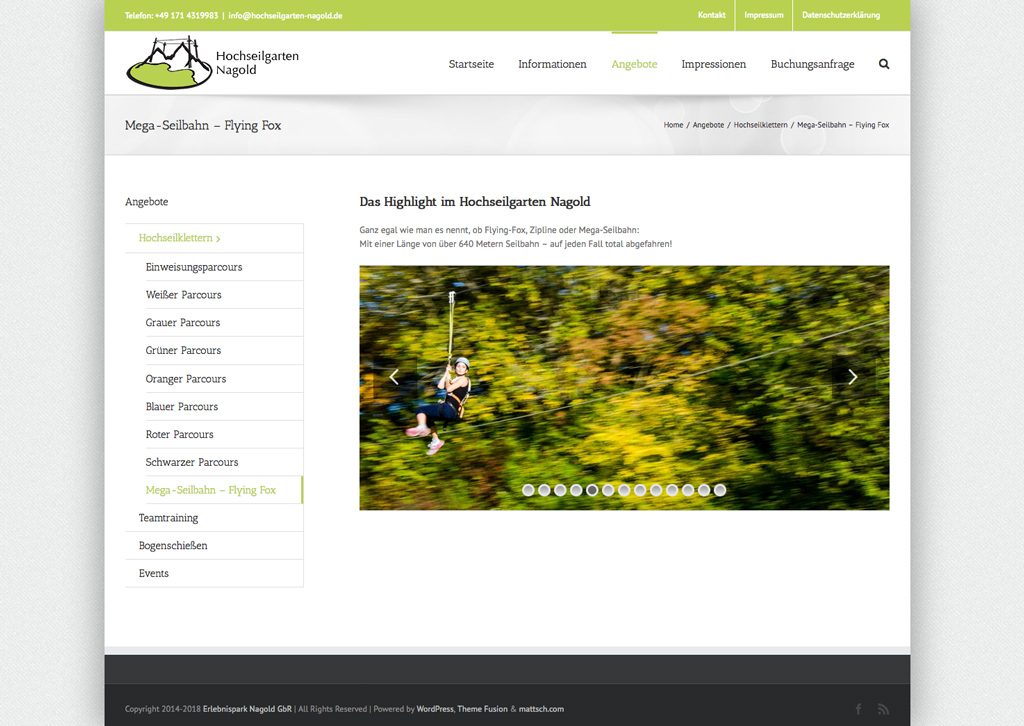
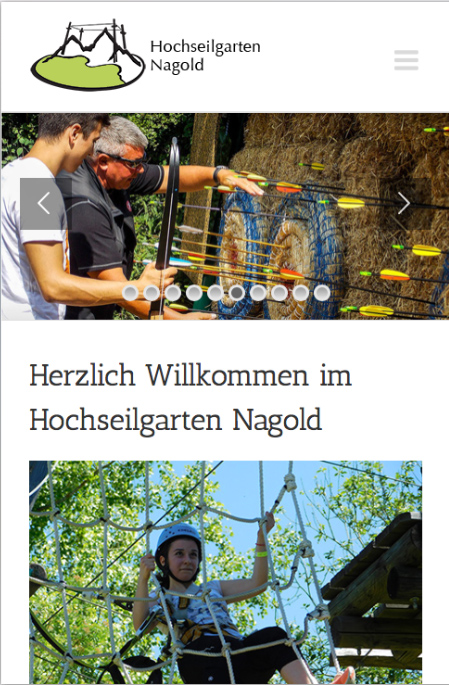
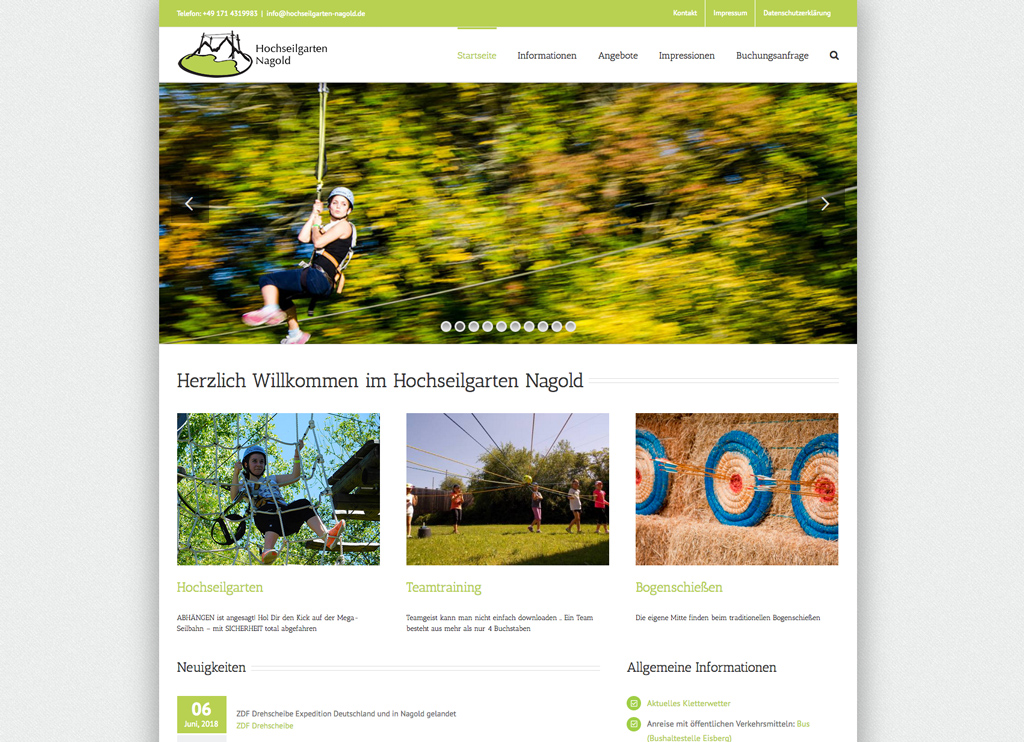
Hochseilgarten Nagold¶

In 2014, I built website for a client with Wordpress and a theme with retina and responsive support. A booking calendar and custom forms are used for visitor interaction. Custom CSS was used for improved appearance.
In May 2018, with the General Data Protection Regulation (GDPR) (or Datenschutz-Grundverordnung (DSGVO) in German) coming into effect, I customized the website to comply with the regulations and eliminate loading external resources.
Information:
- Technologies: Wordpress, Plugins, CSS, Photoshop
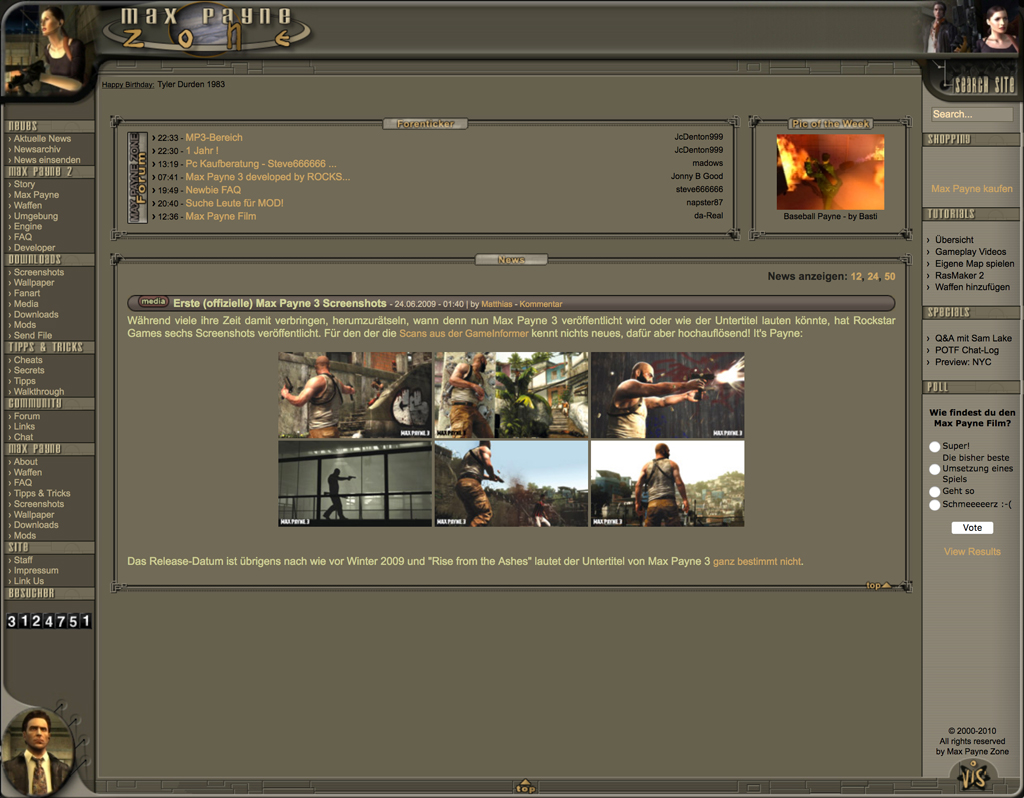
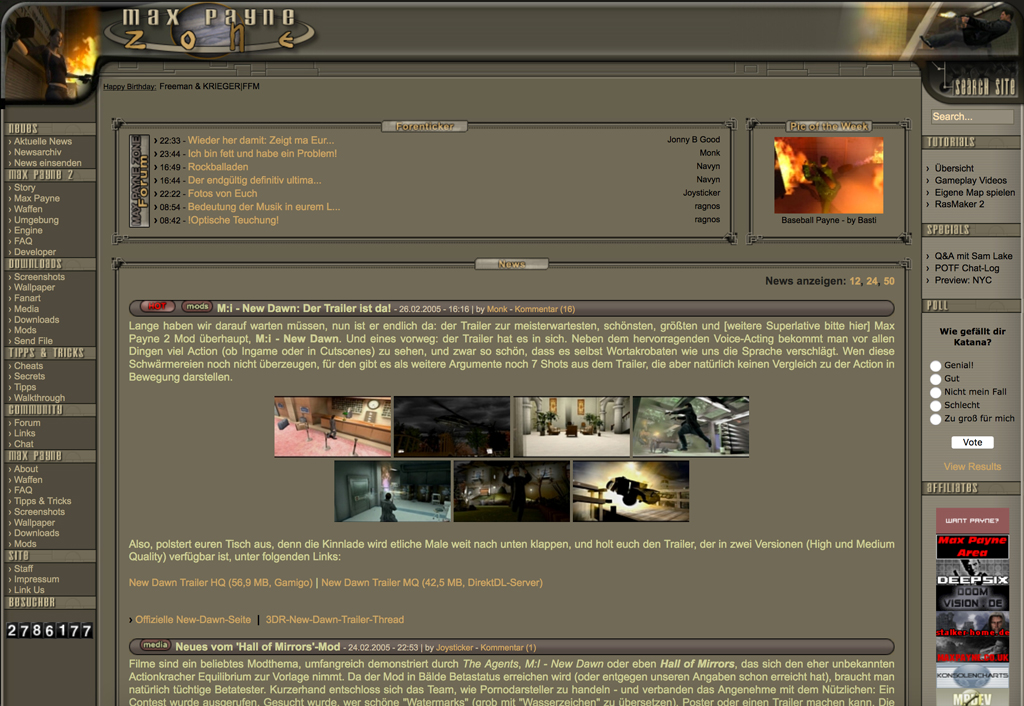
Max Payne Zone¶

In 2002, I took charge of Max Payne Zone (MPZone) which was one of the biggest Max Payne fan sites and the biggest one for German speakers. I updated and improved it maintaining its original design and re-launched it in 2003, in time for the launch of Max Payne 2.
With a staff of 6 news posters, it provided extensive news coverage of the game and custom modifications (mods), game-related information (such as tips and walkthroughs), and an active discussion forum.

The amazing folks of Remedy Entertainment valued the efforts of the fan community and (together with their publisher Rockstar Games) collaborated with us and three other big fan sites. We received news updates in advance, exclusive content and gear to be used for competitions. As a result, several competitions were held where users could win prizes.
It had a custom content management system (CMS) built in PHP that allowed news posters to post news items.
Information:
- Technologies: Apache, CSS, HTML, MySQL, PHP (frontend and custom-built backend for content management)